Un apartado al que deberíamos de prestar especial atención para cumplir con el RGPD es el referido a los formularios de contacto.
Nos insisten para que, si se produce el envío de datos personales, se haga siempre siendo consciente el usuario de lo que está haciendo, no vaya a ser que al pulsar el botón enviar crea que está lanzando algún misil o votando por el próximo presidente de su país.
En serio, el usuario debe de ser consciente de que nos está enviando sus datos personales y que lo hace garantizándole nosotros sus derechos, e incluso recordándoselos por si es algo desmemoriado.
Por lo tanto, algo obligado en los formularios es que se introduzca una casilla de verificación de que el usuario acepta nuestra política de protección de datos, y de todo aquello que consideremos necesario para que tenga sentido que el usuario se ponga en contacto con nosotros.
Esa casilla no puede estar marcada por defecto, en ese punto hay que insistir porque nos los recuerdan desde el RGPD.
Además, para nuestro interés, deberíamos de incluir en los datos que recibimos con los formularios que el usuario aceptó la protección de datos.
¿Todo esto cómo lo hacemos?
Lo explico para el caso de quienes utilizáis WordPress.
Plugin para los formularios
Ante todo os aconsejo el uso de Contact Form 7, que es un formulario que nos va a ofrecer prácticamente todo lo que necesitaremos.
https://es.wordpress.org/plugins/contact-form-7/
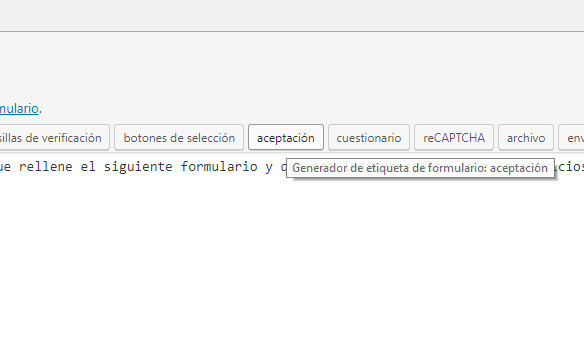
En ese formulario vais a tener muy fácil añadir una casilla de verificación. Tan solo tendréis que pulsar en el botón “aceptación” que insertará una casilla que obligará al usuario a marcarla para hacer posible el envío del formulario de contacto.
 No olvidéis que en el cuerpo del mensaje tendréis que añadir el código de la aceptación que, por defecto, será algo como esto: [acceptance-número]
No olvidéis que en el cuerpo del mensaje tendréis que añadir el código de la aceptación que, por defecto, será algo como esto: [acceptance-número]
Con estos simples cambios estaremos más cerca de cumplir con el RGPD. Ahora bien, la casilla de aceptación debe de tener asociado un texto del tipo:
Acepte nuestra política de protección de datos.
Ese texto debe de enlazar con nuestra página de protección de datos.
Además, para ponérselo todavía más fácil al usuario, y para que la transparencia sea máxima, por debajo del formulario de contacto podemos (no os puedo asegurar que el verbo adecuado sea “debemos”) insertar un texto con lo más destacado de la protección de datos, que podría ser algo como:
De conformidad con lo establecido en el Reglamento (UE) 2016/679 del Parlamento Europeo y del Consejo, de 27 de abril de 2016 relativo a la Protección de Datos Personales, le informamos que todos los datos personales que nos va a facilitar, serán incluidos en un fichero del cual realiza el tratamiento el responsable de (AQUÍ EL NOMBRE DE SU EMPRESA). Esos datos no se comunican a ninguna empresa o persona para que haga uso de ellos. Cualquier empresa con la que se subcontrate y que tenga acceso a los datos quedará mencionada en nuestra política de protección de datos. La exclusiva finalidad de los datos es ofrecerle respuesta a sus consultas. Usted puede solicitar en cualquier momento que eliminemos sus datos personales o se modifiquen atendiendo a su petición.
(Ese texto lo deberíais de adaptar a vuestra situación, pues tal vez si compartís los datos con otras empresas)
Lo que sucede es que, si tenemos varios formularios, y tal vez alguno de ellos en una sidebar, resultará un tanto excesivo y, hasta molesto, repetir de manera visible por defecto ese texto.
Así que podemos ocultarlo hasta que el usuario pulse en el correspondiente enlace.
Esto lo hacemos de la siguiente manera:
Insertamos el texto que queramos por debajo del formulario con este código:
<a href=»javascript:mostrar();»>Sobre la Política de Privacidad +</a>
<div id=»flotante» style=»display:none;»>
<div id=»close»><a href=»javascript:cerrar();»>cerrar</a></div>
AQUÍ EL TEXTO.
</div>
Y ahora nos encargamos de añadir en la cabecera este código:
<script languague=»javascript»>
function mostrar() {
div = document.getElementById(‘flotante’);
div.style.display = »;
}
function cerrar() {
div = document.getElementById(‘flotante’);
div.style.display = ‘none’;
}
</script>
Para insertar el código podemos conseguirlo con un plugin como:
https://es.wordpress.org/plugins/insert-headers-and-footers/
Espero que esto os ayude a no cometer errores como los de Microsoft que durante estos días está distribuyendo una guía para cumplir con el RGPD y para hacerlo te pide que añadas tus datos personales en un formulario que precisamente no cumple con el RGPD.
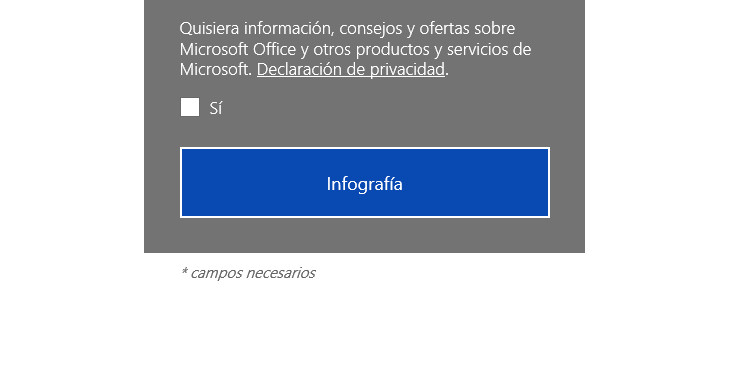
En el formulario de Microsoft, tras seleccionar el país aparece esto:

¿Sí? De acuerdo, pero ¿sí, qué?
Te obligan a que en una misma casilla de aceptación, des tu visto bueno a recibir propaganda y a que aceptes la declaración de privacidad.
Yo he rellenado el formulario y lo he enviado, he recibido la infografía, Y NI SIQUIERA HE TENIDO QUE MARCAR ESA CASILLA.
- 50 rápidos consejos para ganar, y no perder, dinero en Google Ads (AdWords) - 21 septiembre, 2019
- Automatizando AdWords. Los scripts (1): Detector de anomalías - 26 julio, 2018
- El riesgo de contagio - 23 julio, 2018
