Comenzaré esta serie de dos artículos sobre los certificados de seguridad por lo que se supone que tendría que ser la parte final, es decir, la instalación de un certificado de seguridad.
Dejaré, por lo tanto, para el siguiente artículo los argumentos a favor de su instalación.
Para escribir esta página y explicar todo el proceso de una manera gráfica, resultaba necesario recurrir a la instalación de un certificado, así que para confirmar que los beneficios no son una simple pose, o parte de una moda pasajera, lo he instalado en mi propio sitio web: www.promo-up.es que como veréis, si entráis ahora, ofrece un precioso icono de un candado en la zona alta del navegador, informando sobre una conexión segura.
Comencemos entonces con la instalación del certificado de seguridad.
Lo compramos, o recurrimos a opciones gratuitas.
Yo voy a instalar un certificado Let’s Encrypt que es suficiente para un sitio web que no se dedica al comercio electrónico, ni solicita documentación sensible como tarjetas de crédito.
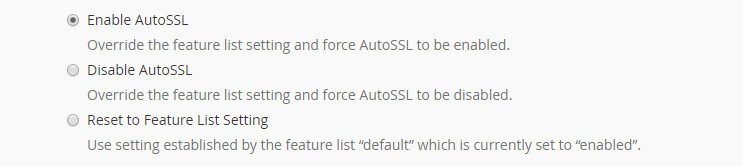
En la actualidad ese tipo de certificados se instalan gratuitamente en multitud de servicios de hosting.
Yo lo acabo de instalar directamente desde el servidor, pero en vuestro caso podéis solicitárselo a quienes os están ofreciendo alojamiento.

La instalación es inmediata. En tan sólo unos segundos ya lo tenemos funcionando, pero aún tendremos que dar algunos pasos más para que la conexión desde nuestro sitio web sea segura.
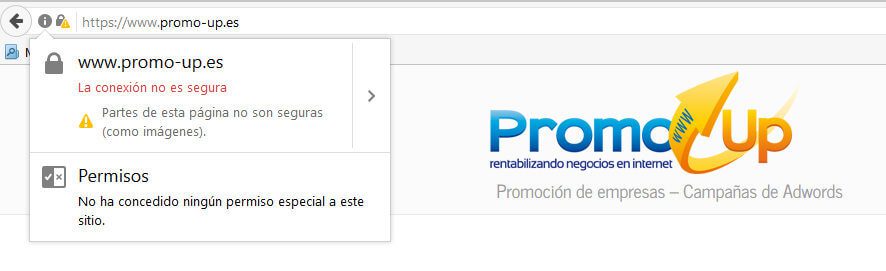
Todavía no es segura la conexión
Es lo más probable en la gran mayoría de instalaciones pues en nuestras páginas vamos a tener elementos que están forzando conexiones no seguras (http://).

Ese ha sido mi caso. Así que algo tiene que haber en las páginas de mi sitio web que rompe la seguridad esperada.
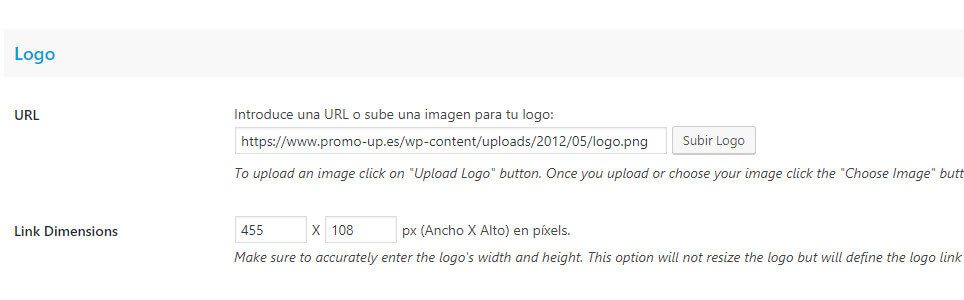
Comienzo revisando imágenes como el logo, que efectivamente tiene una conexión http://, o varios elementos gráficos más, en el slider, pie de página… que también manejaban una conexión no segura.

Lo modifico todo y vuelvo a probar.
Nada ha cambiado, la conexión sigue siendo insegura, así que continúo revisando y encuentro una imagen de fondo que también cambio a https://
Vuelvo a probar y ya tengo el certificado avisando de que mi sitio web es seguro.

Os aconsejo revisar también la zona de Widgets, donde es frecuente que se incorporen elementos gráficos para el pie de página.
Cambios internos en WordPress
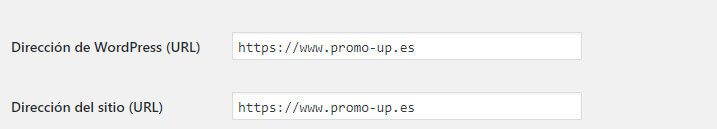
Ahora vamos a cambiar la url de nuestro sitio web, para pasar de http:// a https://
Esto lo haremos en la zona de Ajustes > Generales.

Todavía nos falta un paso importante pues tenemos que forzar a que las urls redireccionen desde http:// a https:// pues en caso contrario quien, por ejemplo, desde Google entre en nuestro sitio web, lo hará a las páginas sin el certificado.
¿Cómo conseguimos forzar a la conexión segura?
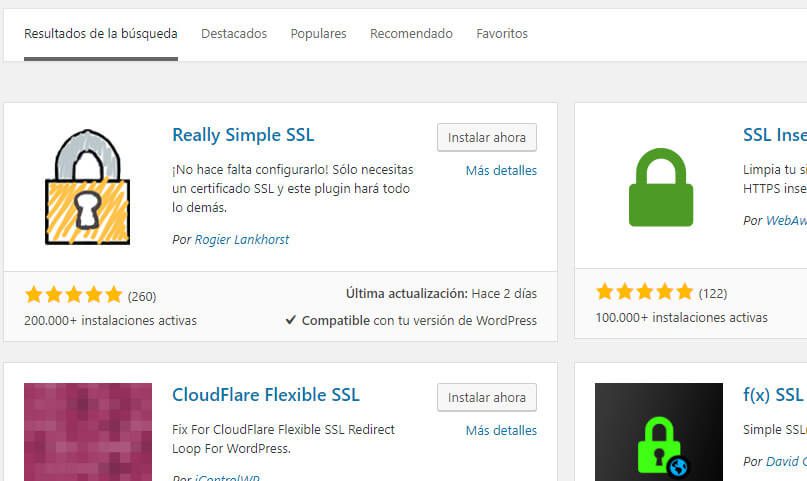
Vamos a instalar un plugin que funciona perfectamente y nos lo soluciona en un momento. Se trata de Really Simple SSL.

Sólo tenemos que instalarlo, aceptar su propuesta de forzar a https:// y ya casi hemos terminado.
Cambios externos en Analytics y Google Search Console
Para que estos programas sigan funcionando y aportando información, tenemos que actualizar la url ya que en la dirección con conexión no segura ya no van a recibir visitas.

En Analytics tenemos que entrar en la zona de Administración, y dentro de ella tendremos que cambiar la url a https// en la columna Propiedad y en la columna Vista.

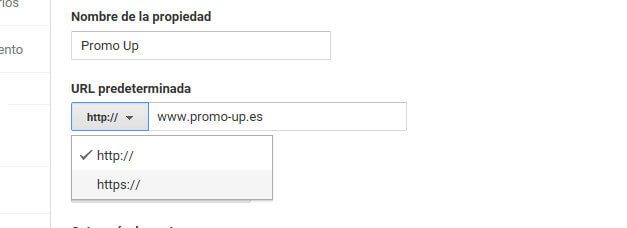
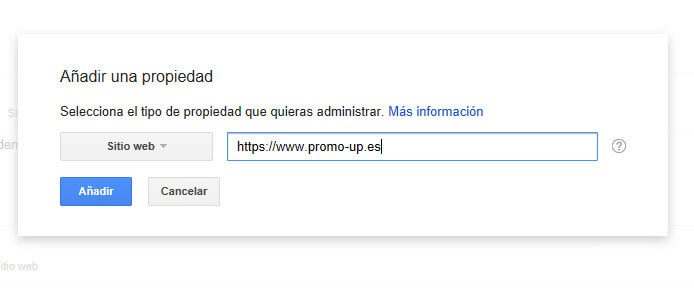
En Google Search Console el cambio es un nuevo inicio añadiendo la propiedad con conexión https://, a continuación, añadiremos el mapa del sitio web y completaremos todos los cambios o adaptaciones que teníamos anteriormente para nuestro sitio web con conexión no segura.
- 50 rápidos consejos para ganar, y no perder, dinero en Google Ads (AdWords) - 21 septiembre, 2019
- Automatizando AdWords. Los scripts (1): Detector de anomalías - 26 julio, 2018
- El riesgo de contagio - 23 julio, 2018